Why are high quality assets so important?
Rachel Wing
November 20, 2022
Photos and other assets set the tone of your website
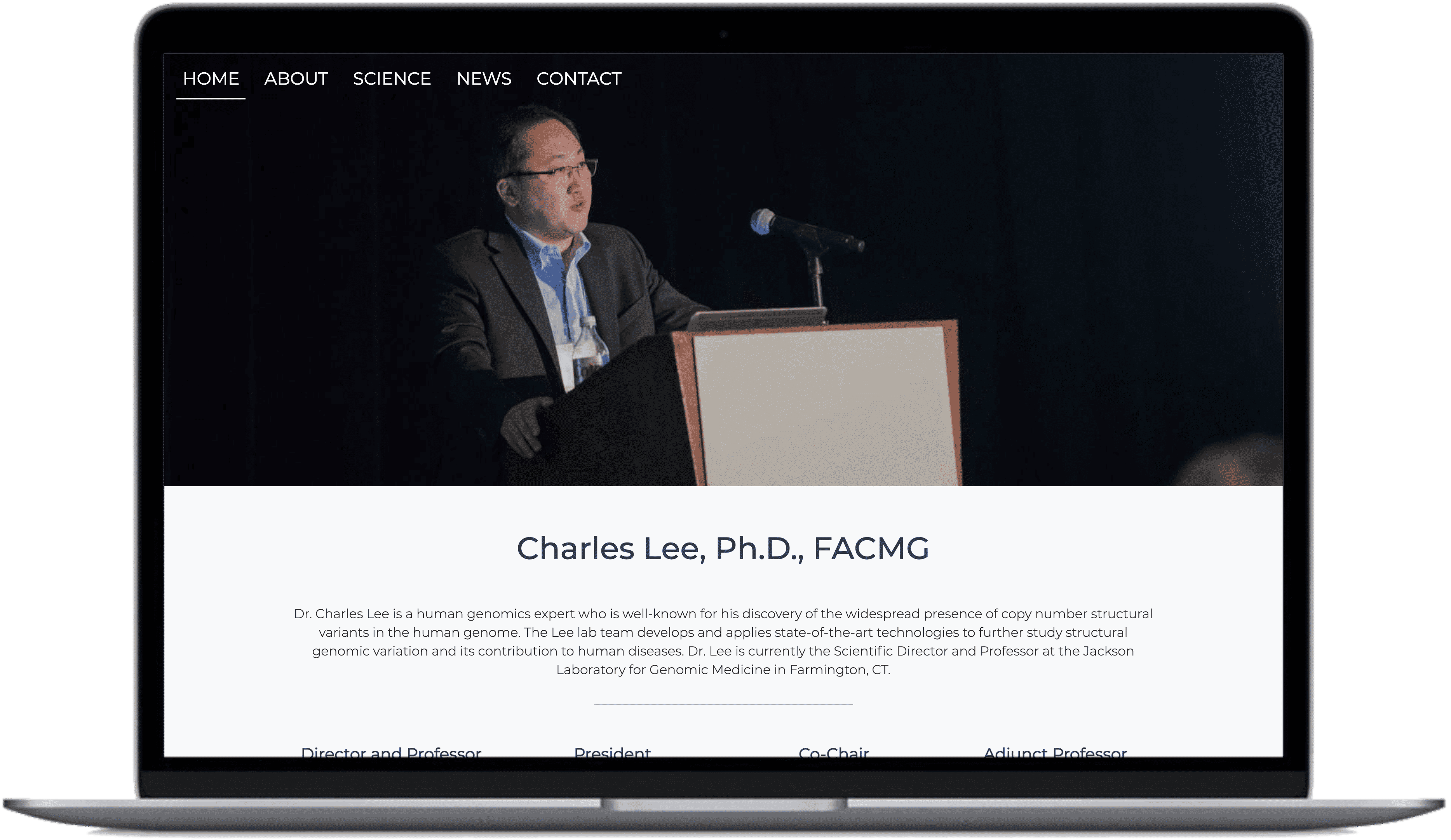
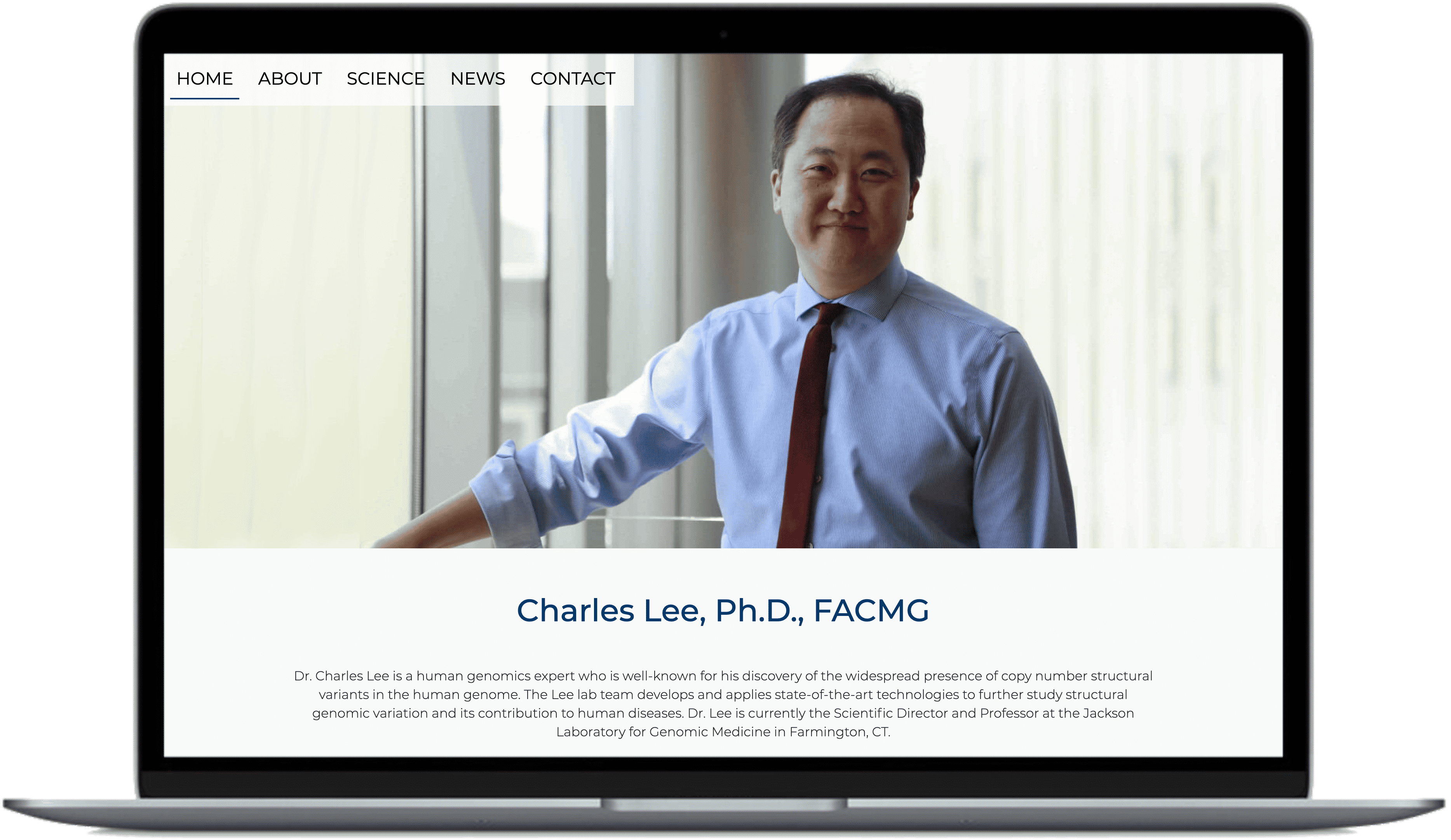
Notice how the tone changes dramatically when we change the cover image in the two websites below. The lefttop image has an almost mysterious tone - the colors are dark, and the subject has closed off body language. In the version on the rightbottom, the cover image has bright colors, and the subject is standing with open, approachable body language.Neither is "better" or "worse" but the two sites certainly invoke different feelings. It is important for the photos and other images used on your site to be used intentionally to create the tone you want.


Neither is "better" or "worse" but the two sites certainly invoke different feelings. It is important for the photos and other images used on your site to be used intentionally to create the tone you want.
Low quality assets appear unprofessional
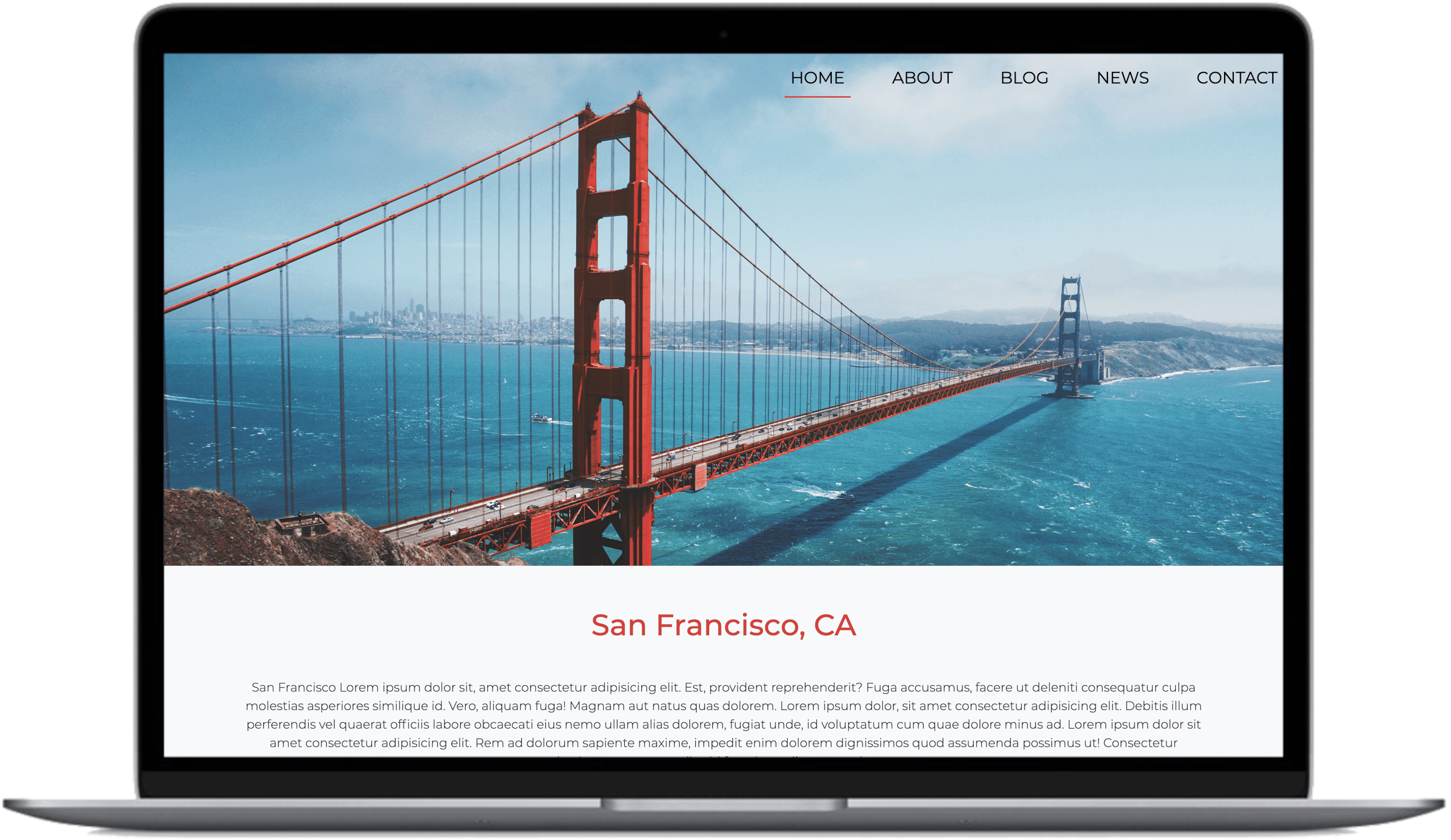
If swapping, high quality photos can have such an impact on the tone you convey to your website visitors, what do you think low quality photos and assets show your visitors? Grainy or blurry images (like the example on the right, belowbottom) may give the impression that you don't pay attention to detail.If you don't pay attention to your website, what kind of attention do you pay to your product? Or your customers?


If you don't pay attention to your website, what kind of attention do you pay to your product? Or your customers?
Have questions about creating a high quality website? We'd love to help! Feel free to contact us using the contact form on our website or email us at [email protected].